
図解を使ってブログで表現したい。あるいはパワーポイントのプレゼンテーションで活用したい人のために素人でも簡単に図解を作れるツールを紹介します。
最近、ツイッター界隈で図解を使うのが流行っているみたいです。僕も「発信力をアップさせる”ゼロからのやさしい図解」という有料noteを買って、まんまと影響されてしまいました。
図解を使うと写真とは違ったオリジナルティーが出るし、内容を伝えやすくなるのでかなりおすすめできます。特に以下のツールを使うと特別なスキルがなくても誰でも簡単に作れるようになりますよ。
1、Canva

図解をはじめアイキャッチ、バナー、メニューなど最も簡単に作れるのがCanvaじゃないでしょうか。画像、グラフ、シェイプ、線、フォントなどを組み合わせることでデザイン性に優れたアイテムがサクッと作れます。無料と有料のアカウントがありますが無料アカウントで十分です。
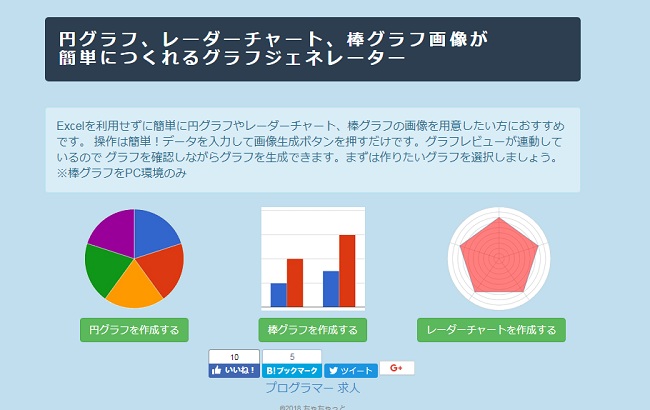
2、chachart.net

こちらは円グラフ、レーダーグラフ、棒グラフを簡単に作れるサイト。やることといえばデータを入力するだけ。作成したグラフを無料でダウンロードすることもでき、商用利用、再配布、改変も自由です。
3、SYNCER
あらゆさん自作のあらゆるウェブツール集といえばSYNCER。中でも次のツールが図解作成に向いています。
例えば集中線メーカーでは自分の画像を使ってこんなふうに編集することができます。これなら知識一切必要なしで漫画のような演出ができます。

4、VISME
図解だけでなくパワーポイント向けのプレゼンテーション、レポート、バナーなどが簡単に作れるのがVISME。たくさんテンプレートがあるので既存のテンプレートに文字を入力するだけでもそれっぽいデザインになります。
例えばこんなのが簡単にできます。

無料アカウントだと画像にVISMEのロゴが入り、プロジェクトも3つまでしか作成できないのがややマイナス点ですが、それを除けば十分に活用できそうです。
5、VENNGAGE
図解、レポート、グラフ、地図、パンフレット、ポスターなどハイクオリティーのテンプレートが数多く用意されているのがVENNGAGE。例えばこんなテンプレートがあります。
デメリットは無料アカウントでは作成した画像のダウンロードができないことですね。その代わりにコードをコピペして以上のようにブログに埋め込むことができます。クオリティーの高い図解を本気で作るなら有料版を使ってもよさそうです。
6、BEAM.VENNGAGE
円グラフ、折れ線グラフ、棒グラフ(横・縦)が作成できるツールがこのBEAM.VENNGAGE。
前述のVENNGAGEの簡易版のような感じで、こちらは余分な要素を省いたグラフ専用ツールになっています。

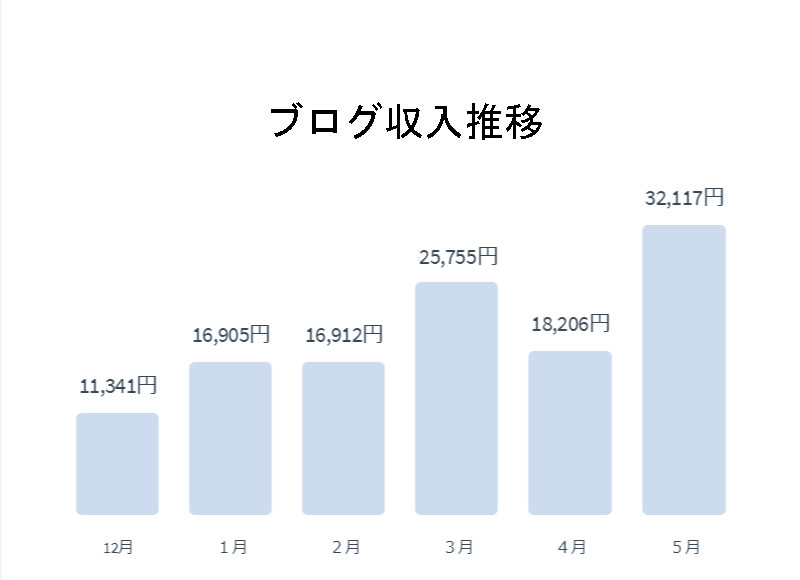
7、Chartico
棒グラフの作成だけに特化したフリーサイトがこのChartico。難しい設定や操作の必要がなく、とにかく簡単に棒グラフが作れるのが嬉しいです。
こういうのをさくっと作れます。