無料で使える超ハイクオリティーのワードプレスのテーマ、Cocoon。余分な要素を取り除き、高速表示を実現した同テーマですが、環境によっては遅くなることがあります。そこで表示速度を上げるために僕がやったことをまとめておきます。
1、サイト高速化のためのCocoonの基本設定

まずは公式ページに書かれた「Cocoonおすすめのサイト高速化設定」をやるのは必須です。
公式サイトに書かれてある基本的なことは以下の通り。
- 画像の圧縮プラグインEWWW Image Optimizer、またはImagifyをインストールする
- Cocoon高速設定にチェックを入れる(ブラウザキャッシュの有効化、HTMLを縮小化する、cssを縮小化する、JavaScriptを縮小化する)
- キャッシュプラグインをインストールする(ミックスホストならLiteSpeed Cache、それ以外はW3 Total Cache、WP Fastest Cache)
- プラグインJetpackの「画像最適化」機能を利用する
とりあえずは以上の施策をしてみましょう。
場合によってはほとんど表示速度が変わらなかったり、遅くなることもあるでしょう。僕の環境だとJetpackは逆に遅くなったし、キャッシュプラグインを入れてもほとんど変わらなかったのでアンインストールしました。
2、CocoonのFunction.phpにコードを追加する

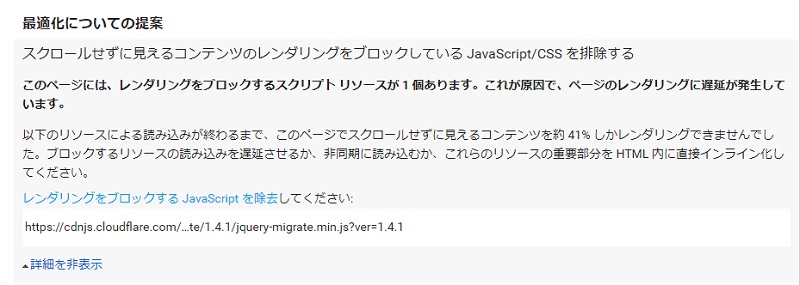
PageSpeed Insightsで自分のブログをチェックすると、どんなプラグインを使おうが「スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSS を除去してください」というメッセージが出て、評価を下げられてしまいました。
そこで以下のコードをCocoonのFunction.phpに追加したら、メッセージが出てこなくなり、スピードが大幅に改善。
if (!(is_admin() )) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url; //.js以外は対象外
if ( strpos( $url, 'jquery.min.js' ) ) return $url; //'jquery.min.js'は、asyc対象外
return "$url' async charset='UTF-8"; // async属性を付与
}
add_filter( 'clean_url', 'add_async_to_enqueue_script', 11, 1 );
}(こちらの記事を参考にさせてもらいました)
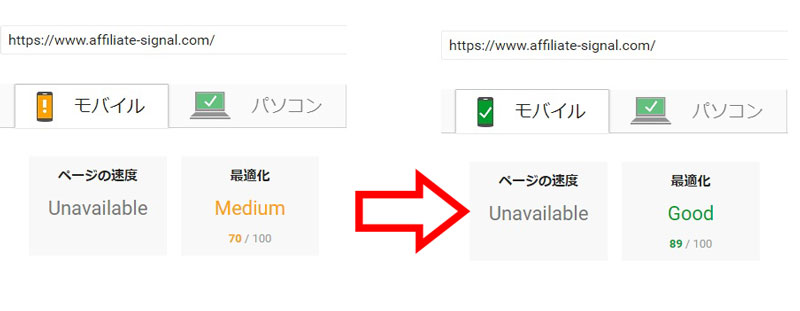
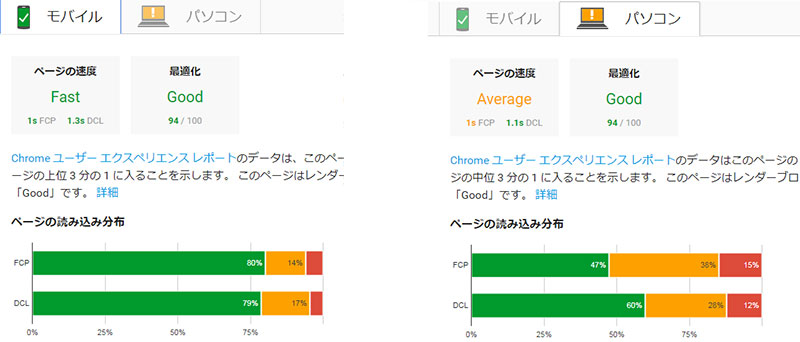
同ブログの場合だと特にモバイル表示が70から80台後半から90台前半ぐらいまでに改善されています。ビフォア・アフターの証拠がこれ。

3、できる限りプラグインをアンインストールする

サイト速度の遅い原因の大半を占めるのが多くのプラグインを併用していることです。これについてはCocoonを使えばプラグインを使用せずに標準装備としてあらゆる機能が付いているので助かります。
Cocoonをインストールしたことによって僕が削除したプラグインはこちら。
- TinyMCE Advanced
- Master Post Advert
- Auto Post Thumbnail
- Popular Posts
- Google Analytics for WordPress by MonsterInsights
- All in One SEO Pack
- SNS Count Cache
これだけ削除できたら大分軽減されます。もしそれほど使っていないプラグインがあったら停止してみて、早くなるかどうか試してみてください。
4、不必要な広告やウィジェットをできるだけ減らす

外部から読み込むバナー広告などをたくさん貼っていると読み込み速度に悪影響を及ぼします。
特にあまり開発に力を入れていないようなASPやスマホ広告のバナーは重たいことが多いですね。
僕は読み込み速度を考えて最近毎月1万から2万円稼いでいたインプレッション型広告を外しました。それによってブログに好影響が出れば1、2万円ならすぐに取り返せると思ったからです。
これはアドセンスも同じことがいえます。大して稼げてないなら思い切って取るというのも選択肢に入れておくといいかと思います。
一方、たくさんのウィジェットを使っているのもやや悪影響がありそうです。ほとんどクリックされていないメニュー、ボタン、タグ、画像などの要素は思い切って外してしまいましょう。
ちなみにこのブログはサイドバーは検索ボックス、カテゴリー、人気記事のみにして軽量化しています。
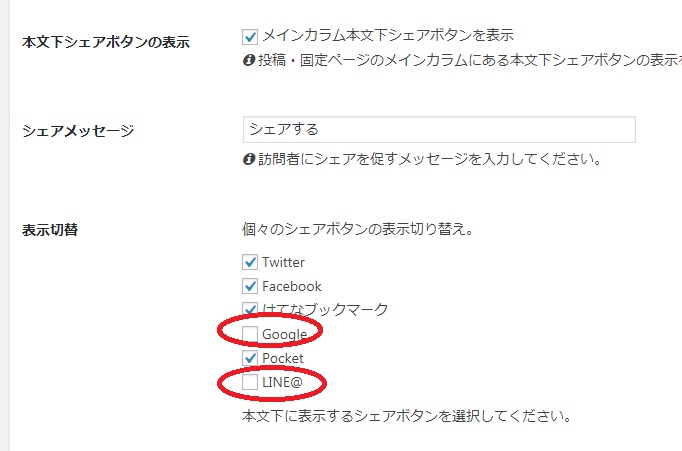
5、不必要なCocoonのシェアボタン、フォローボタンを非表示にする

これは多少変わるかなという程度ですけど、不必要なシェアボタン、フォローボタンは非表示にしています。
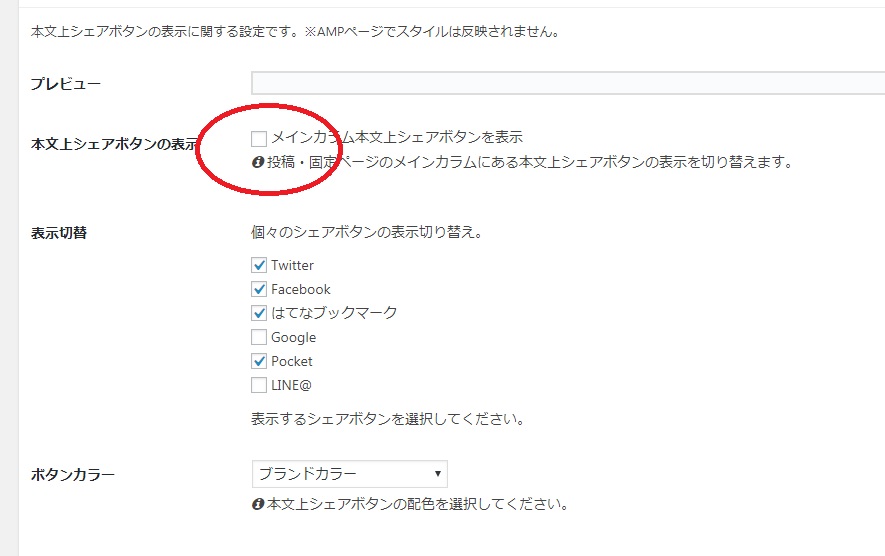
例えば同ブログでは「メインカラム本文上シェアボタンを表示」のチェックを外してタイトル下のシェアボタンは非表示にしました。タイトルを読んでいきなりシェアする人はあまりいなさそう、という推測からです。

また、本文下のシェアボタンもGoogleとLINEは非表示にしています。このブログからはほとんどGoogleとLINEでシェアしている形跡がないからです。

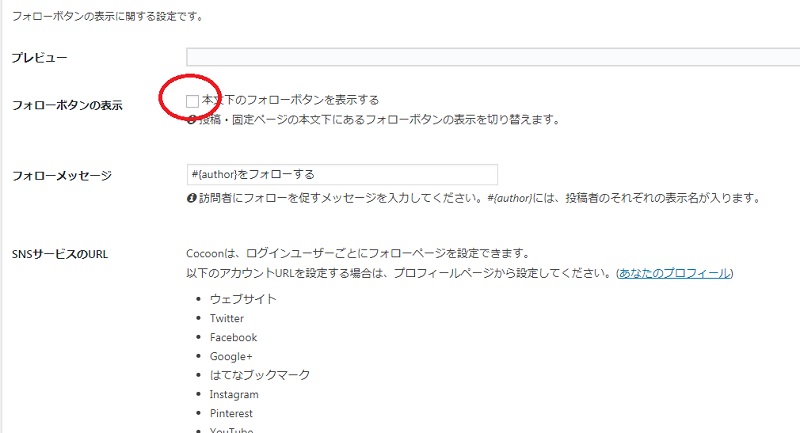
SNSフォローボタンについては全て非表示にしました。

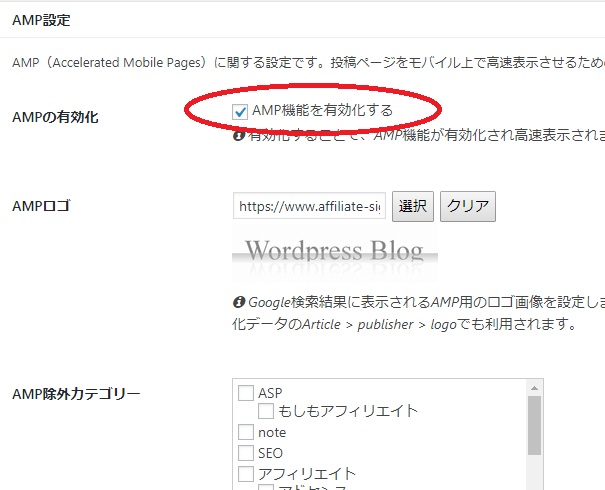
6、CocoonでAMP化する

僕がCocoonを選んだ一番の理由はサイトをAMP(Accelerated Mobile Pages モバイルページの高速表示)化するのにとても簡単だったからです。
Cocoonを使っているのにAMP化していない人は表示速度の面についてははっきり言って損してますよ。
CocoonならAMP化もボタンひとつです。ページごとにAMP化させないこともできるのでかなり便利。

AMP化すると、アフィリエイト広告を全部張り替えないといけないと思っていたんですが、Cocoonなら自動でコードをAMP対応に変えてくれるので、その必要もありません。
グーグルは日に日に表示速度に本腰を入れてきているので僕は迷わずAMP化しています。今のところそれによる収益減少などの問題は起きていません。むしろ上がっているぐらいです。
なによりAMPページは通常のページよりも数段速いのでユーザーに優しいのがいいですね。これによってより快適にブログを回遊してくれたらと思っています。
7、サーバーを変える

どんな施策をしたところで肝心のサーバーが遅いと話にならないので、サーバーは速いサーバーを選びましょう。PageSpeed Insightsでサーバーの応答時間が遅いなあと感じたら注意が必要です。

スピードを突き詰めるならミックスホストがおすすめです。最近、ミックスホストは容量も大幅にグレードアップしてるだけでなく、値段もそのままなのでコスパでエックスサーバーに迫る勢いです。
それにミックスホストはプラグインのLiteSpeed Cacheにも対応しているので爆速になります。
また最近からミックスホストで試しているサイトがあるんですが、こんな感じでかなりいい表示速度になっています。

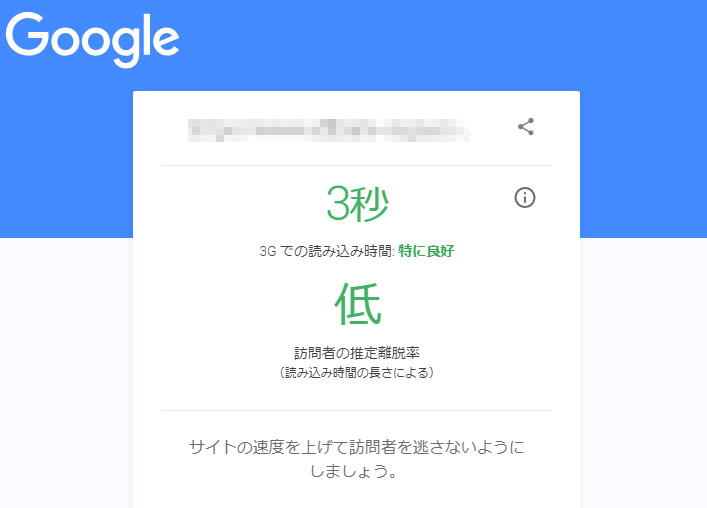
モバイルテストのほうでもいい結果が出ています。

やっぱりサーバー選びは大事ですね。